
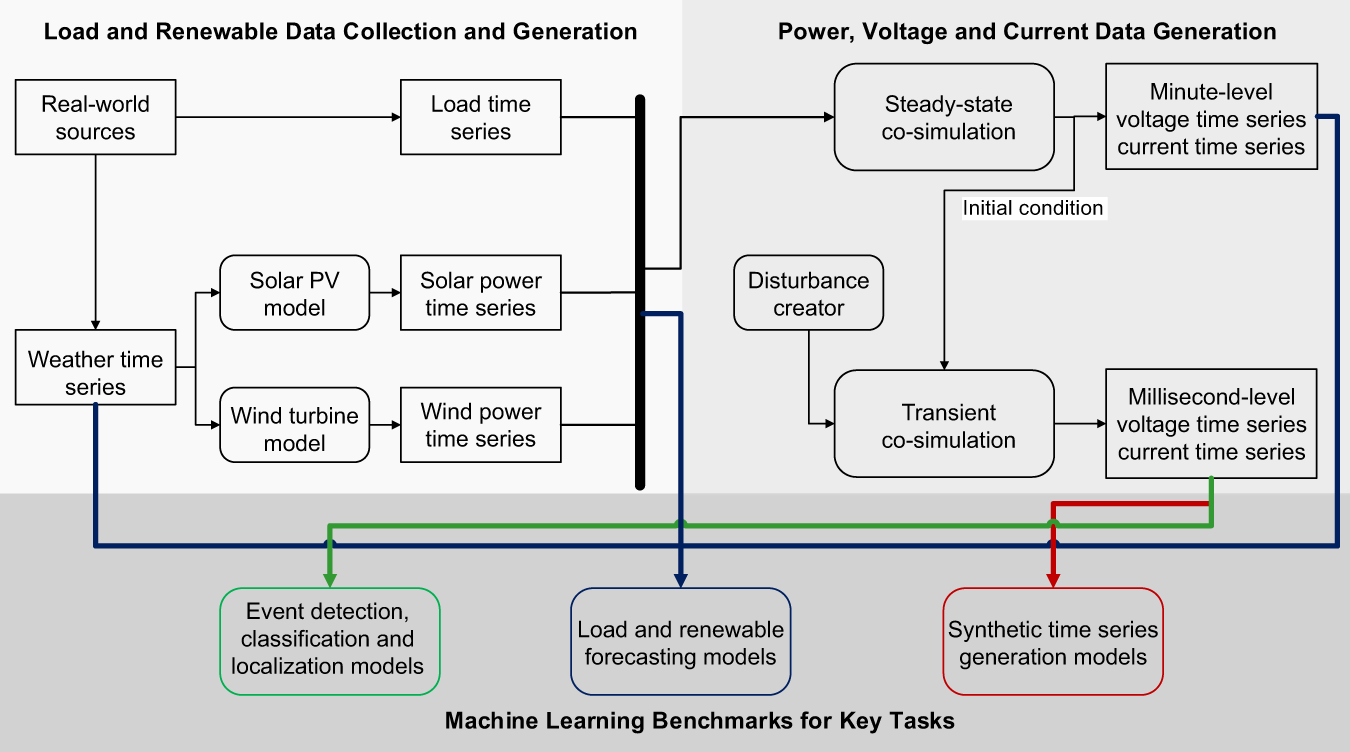
A multi-scale time-series dataset with benchmark for machine learning in decarbonized energy grids | Scientific Data

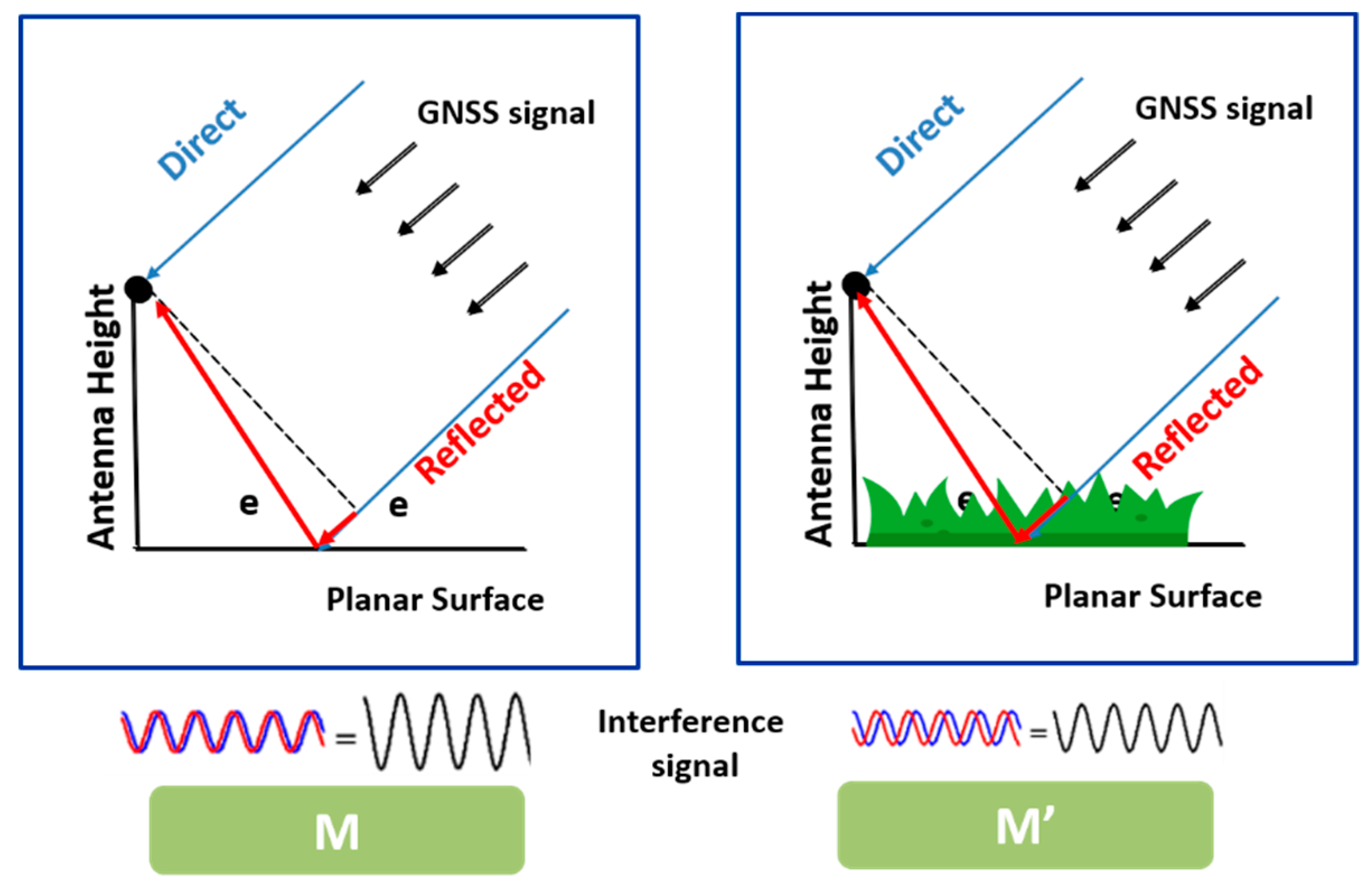
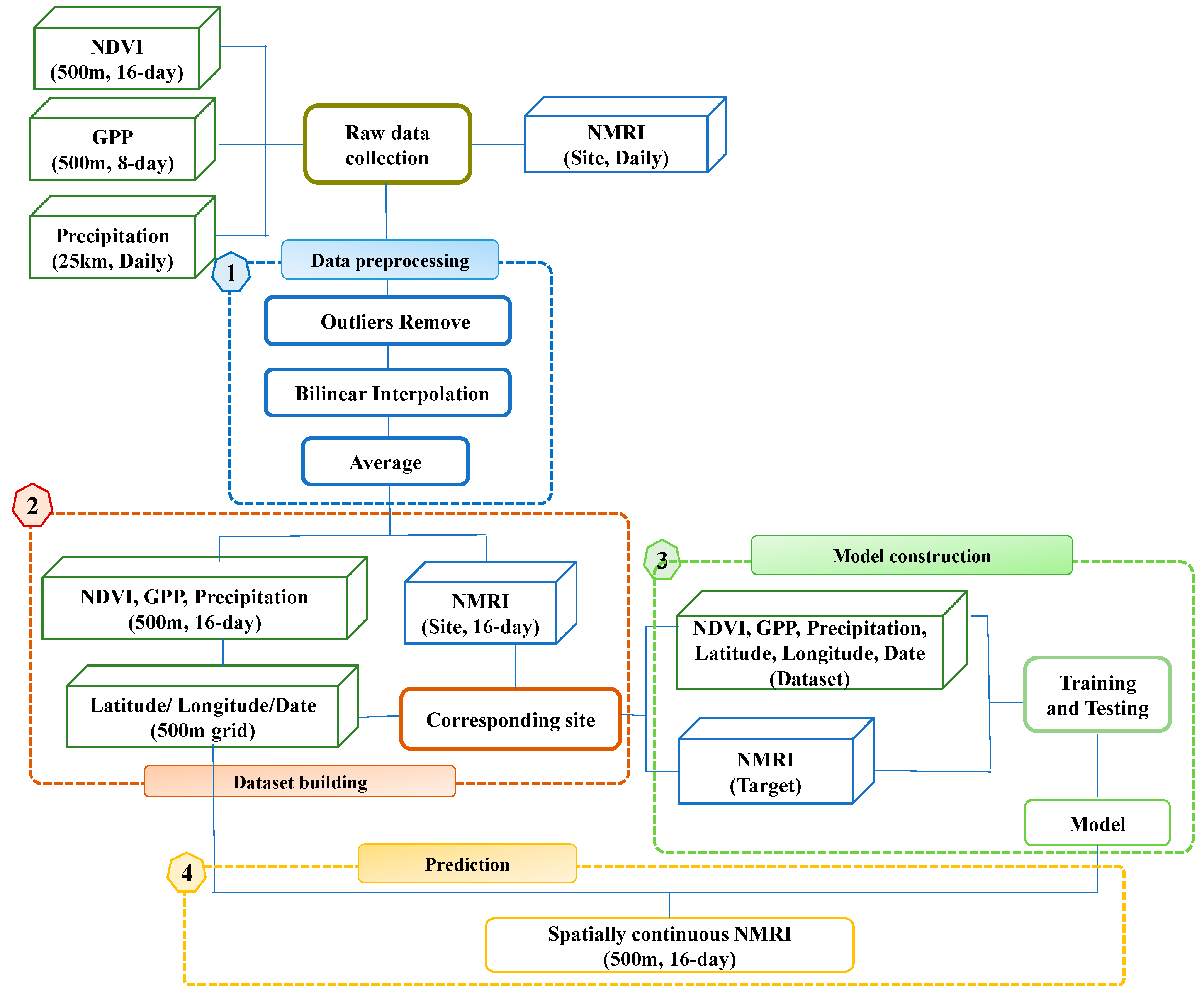
Remote Sensing | Free Full-Text | Monitoring the Variation of Vegetation Water Content with Machine Learning Methods: Point–Surface Fusion of MODIS Products and GNSS-IR Observations
HESS - Enhancing the usability of weather radar data for the statistical analysis of extreme precipitation events